“`html

Hvis du bruger en hjemmesidebygger eller CMS, skal du kopiere og indsætte webchat-koden på din hjemmeside ved hjælp af din CMS’s brugerdefinerede HTML-funktion. For at kopiere din webchat-kode skal du følge trinnene nedenfor:
- Vælg Administration > Kanaler fra den venstre menu.
- Vælg din webchat-kanal og klik på Rediger.
- Klik på fanen Indstillinger.
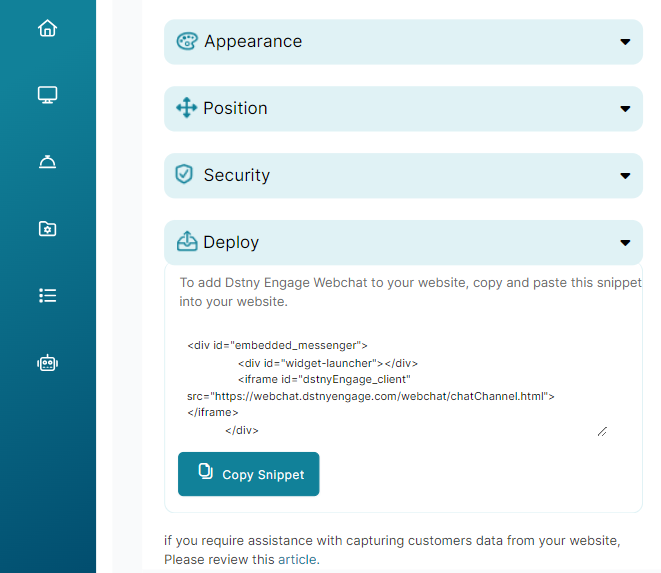
- I afsnittet Implementer, klik på knappen Kopier Snippet.
Sådan installeres Webchat-udsnittet på populære platforme
- Shopify instruktioner
- Wix instruktioner
- WordPress.com instruktioner
- WooCommerce instruktioner
- Magento instruktioner
- GoDaddy instruktioner
- Squarespace instruktioner
ℹ️ Squarespace tilbyder kun en brugerdefineret HTML-funktion til brugere, der har en “Business and Commerce” -plan.
- Google Tag Manager instruktioner
- Hubspot instruktioner
- Weebly instruktioner
- Blogger instruktioner
- Duda instruktioner
- Cart.com: Kontakt Cart.com-support for, hvordan du tilføjer brugerdefineret HTML til din hjemmeside.
- Drupal: Konsulter Drupals supportmuligheder for, hvordan du tilføjer brugerdefineret HTML til din hjemmeside.
- One.com: Kontakt One.com-support for, hvordan du tilføjer brugerdefineret HTML til din hjemmeside.
- PrestaShop: Kontakt PrestaShop-support for, hvordan du tilføjer brugerdefineret HTML til din hjemmeside.
- Salesforce (Demandware): Kontakt Salesforce-support for, hvordan du tilføjer brugerdefineret HTML til din hjemmeside.
“`