Als je je merkimago wilt verbeteren, is het aanpassen van het uiterlijk van je webchat om overeen te komen met het ontwerp en de kleur van je website een geweldige manier om dit te doen.
In dit artikel laten we je zien hoe je je Webchat-widget kunt maken en het uiterlijk ervan kunt verbeteren. Laten we beginnen.
Een nieuw Webchat-kanaal toevoegen
Om een nieuw Webchat-kanaal toe te voegen, volg je de onderstaande stappen:
- Open Administration > Channels vanuit het linkermenu.
- Klik op de knop ‘Nieuw kanaal toevoegen’ en kies ‘Webchat‘.
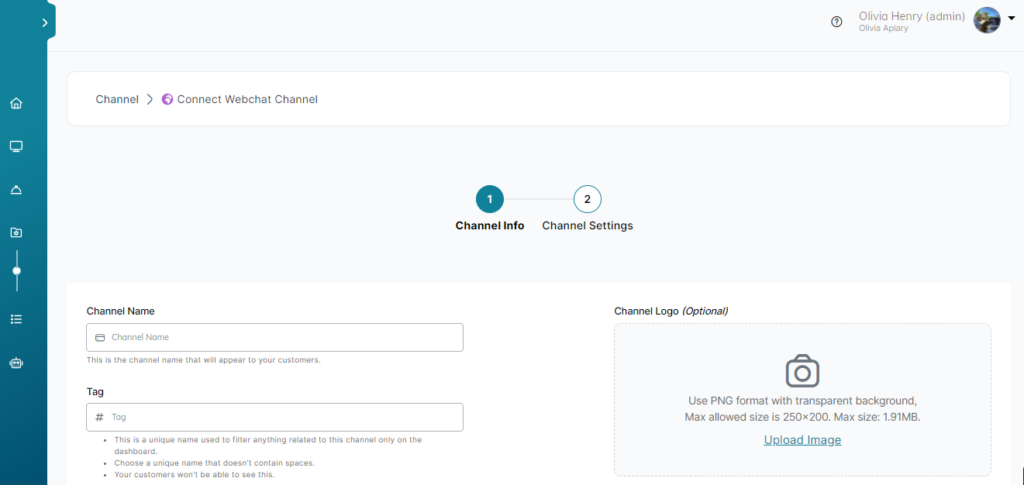
- Voer in de stap ‘Kanaalinformatie’ de naam en tag van je kanaal in.

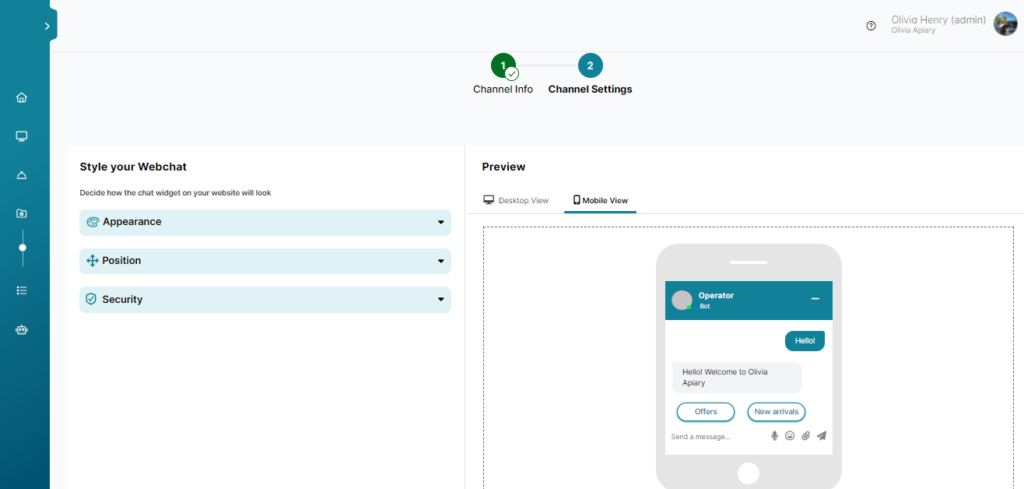
Vervolgens, in de stap ‘Kanaalinstellingen‘, kun je de stijl van de widget aanpassen en vertrouwde websites toevoegen.

Klik tenslotte op ‘Verbinden’. Hiermee wordt de code van het fragment weergegeven die je kunt gebruiken om je widget op je website(s) te implementeren.
Het vormgeven van de Webchat
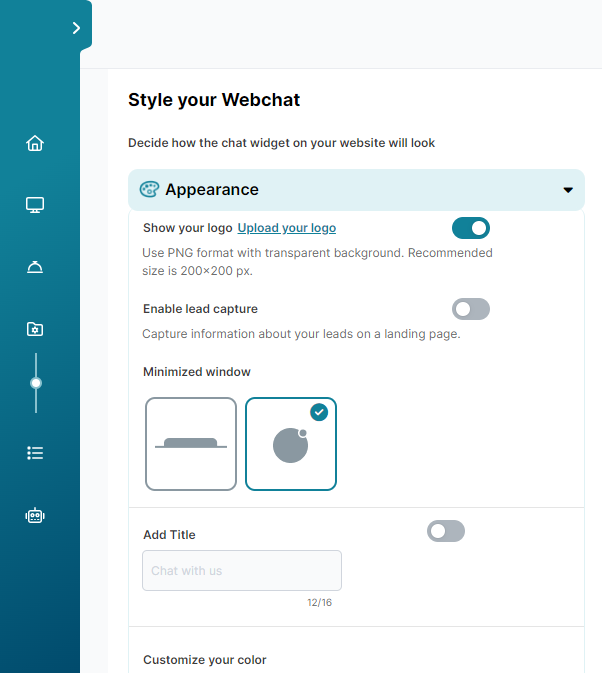
Uiterlijk

Om het uiterlijk van je Webchat aan te passen, ga je naar je Webchat-kanaal, klik je op Bewerken, open je het tabblad Instellingen en vouw je de sectie Uiterlijk uit.
- Laat je bedrijfslogo zien door “Toon je logo” aan te vinken.
- Schakel lead capture in, zodat je webchat klanten vragen kan stellen wanneer ze deze voor het eerst openen. Je kunt deze vragen wijzigen in het gedeelte Instellingen in het linker menu.
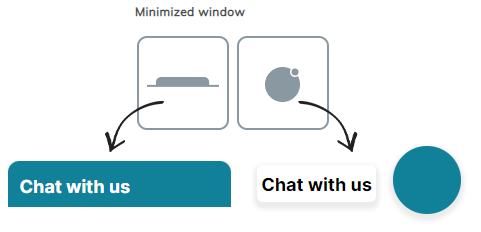
- Je kunt ook aanpassen hoe je widget eruitziet wanneer deze is geminimaliseerd, zoals hieronder wordt weergegeven.

- Om een titel aan de webchat-widget toe te voegen, vink je “Titel toevoegen” aan en typ je de tekst die je wilt weergeven.
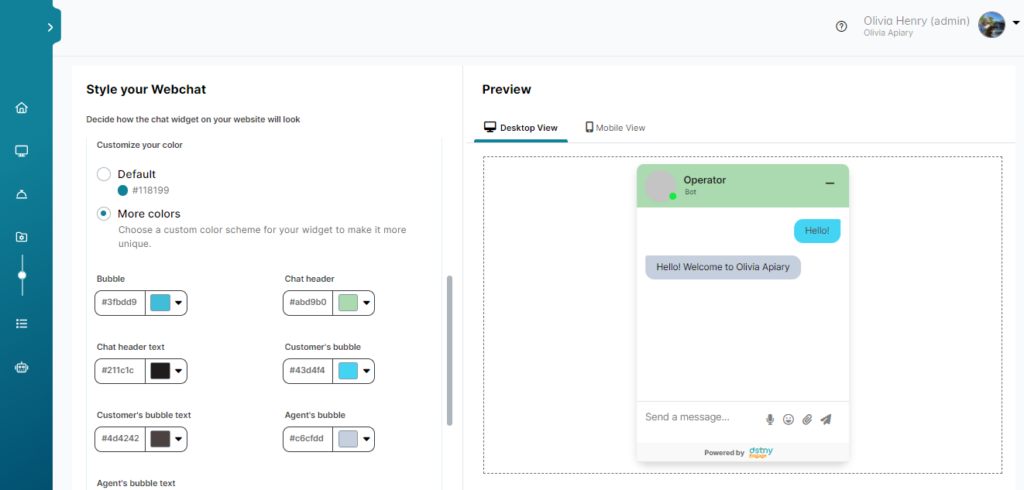
- Om de kleur van de webchat-widget te wijzigen, scroll je naar beneden naar “Pas je kleur aan” en vink je “Meer kleuren” aan. Je kunt de kleur selecteren voor elk onderdeel van de webchat-widget: Bubble, Chat Header, Chat Header-tekst, Klantbubbel, Tekst klantbubbel, Medewerkersbubbel, Tekst medewerkersbubbel, Actiekleur.
- Klik op de knop Opslaan om de wijzigingen op te slaan.

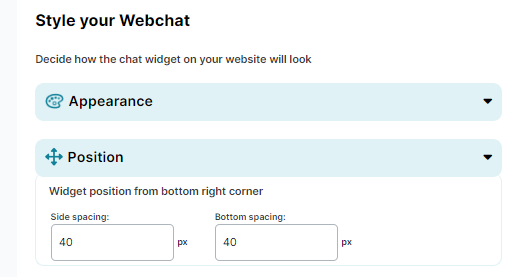
Positie
Om de positie van je Webchat aan te passen, vouw je de sectie Positie uit en begin je met het aanpassen van de zij-/onderafstand.

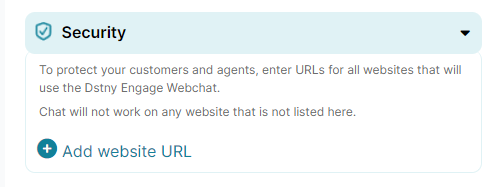
Beveiliging
Om je klanten en medewerkers te beschermen, voer je de URL’s in van alle websites waarop jouw merk wordt weergegeven onder het gedeelte Beveiliging. De chatfunctie werkt niet op websites die hier niet vermeld staan.